コースの概要
下記よりコースを選択してください。
入門講座Ⅰ
学習時間
360分
講座の内容解説
HTML、CSSの知識がある方を前提に、プログラミングの基礎を学習します。自分で基礎的なコードを書くことができるようになること、jQueryの基礎を理解することが目標です。またサンプル素材に頼らずに自身で作成できることも目指します。ここでは、文字表示、配列、くり返し処理について学習します。
ここがキャリアアップ
プログラミングとは何か、を理解することで様々なドキュメントをより効率化する発想が持てるようになります。これによりWebプログラマとしてのキャリアアップに繋がると考えます。
Point!
プログラミングの基礎を学ぶことができる
サンプル素材に頼らず、自分自身で作成できるようになる
文字表示、配列、くり返し処理について学ぶことができる
入門講座Ⅱ
学習時間
190分
講座の内容解説
HTML、CSSの知識がある方を前提に、プログラミングの基礎を学習します。自分で基礎的なコードを書くことができるようになること、jQueryの基礎を理解することが目標です。またサンプル素材に頼らずに自身で作成できることも目指します。ここでは、関数やインタラクティブな画面アクションについて学習します。
ここがキャリアアップ
業務効率化につながるプログラミングを身に着けることで、製作期間を短縮することができるようになります。これによりWebプログラマとしてのキャリアアップに繋がると考えます。
Point!
プログラミングの基礎を学ぶことができる
関数やインタラクティブな画像アクションについて学ぶことができる
業務効率化に繋がるプログラミングを身につけられる
入門講座Ⅲ
学習時間
330分
講座の内容解説
HTML、CSSの知識がある方を前提に、プログラミングの基礎を学習します。自分で基礎的なコードを書くことができるようになること、jQueryの基礎を理解することが目標です。またサンプル素材に頼らずに自身で作成できることも目指します。ここでは、イベント、エフェクトついて学習します。
ここがキャリアアップ
よりインタラクティブなサイト作成、提案ができるようになることで、会社のイメージアップにも貢献できるようになります。これによりWebプログラマとしてのキャリアアップに繋がると考えます。
Point!
プログラミングの基礎を学ぶことができる
イベント、エフェクトついて学ぶことができる
よりインタラクティブなサイト作成、提案ができるようになる
カリキュラム
入門講座Ⅰ
イントロダクト
lesson0 学習の前に3分
きほん
lesson1 はじめに、そしてどんなことができるの?30分
lesson2 まずは簡単なところから慣れよう49分
確認テスト9分
lesson3 変数44分
lesson4 文字を操作しよう35分
lesson5 配列は憶えないとソン!42分
確認テスト30分
lesson6 たくさんの処理は繰り返し命令31分
lesson7 もしものための条件分岐32分
lesson8 サンプル制作実習43分
確認テスト12分
入門講座Ⅱ
醍醐味に触れよう!
lesson9 関数がわかるともっと便利37分
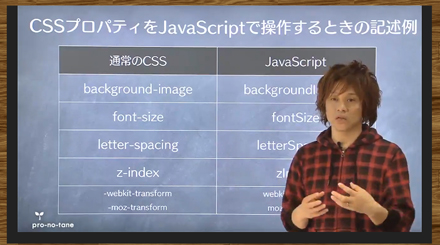
lesson10 JavaScriptの得意分野!HTML内の要素をスクリプトで触る37分
lesson11 サンプル制作実習31分
確認テスト16分
イベントの基礎
lesson12 ユーザのクリックをキッカケにプログラムを走らせる27分
lesson13 クリックしたらCSSが変更される29分
確認テスト13分
入門講座Ⅲ
jQueryの基礎
lesson14 jQueryを使うと今まで以上にラク29分
lesson15 HTML要素を生成して追加してみる34分
lesson16 jQueryのイベントを使ってみよう38分
lesson17 エフェクトを使う41分
確認テスト30分
jQueryでもっと便利に
lesson18 アコーディオンメニューの制作44分
lesson19 Ajaxを使った外部ファイル読み込み45分
lesson20 さまざまなjQueryプラグインの紹介51分
確認テスト18分