コースの概要
下記よりコースを選択してください。
制作講座Ⅰ
学習時間
260分
講座の内容解説
XHTML/CSS2の基礎を理解しているマークアップエンジニア、ウェブデザイナーの卵の方を対象にした講座です。ニーズの高いスマートフォンサイト制作を取り巻く最新情報や考え方を学ぶだけではなく、HTML5/CSS3のコーディング技術を講師が電子黒板で実演しながら、一つ一つ丁寧に学習します。ここではセレクタ、クラスについて学習します。
ここがキャリアアップ
スマートフォン対応のサイト作成ができるようになることで、より多くのユーザに閲覧されるサイト構築ができるようになります。これによりWebプログラマとしてのキャリアアップに繋がると考えます。
Point!
マークアップエンジニア、ウェブデザイナーの方にオススメ
HTML5/CSS3のコーディング技術の実演を見ることができる
セレクタ、クラスについて学ぶことができる
制作講座Ⅱ
学習時間
220分
講座の内容解説
XHTML/CSS2の基礎を理解しているマークアップエンジニア、ウェブデザイナーの卵の方を対象にした講座です。ニーズの高いスマートフォンサイト制作を取り巻く最新情報や考え方を学ぶだけではなく、HTML5/CSS3のコーディング技術を講師が電子黒板で実演しながら、一つ一つ丁寧に学習します。ここでは、フォーム、HTML5について学習します。
ここがキャリアアップ
閲覧者が問い合わせを書き込むことができるサイト作りができるようになることで、会社がユーザの意見を取りいれることに貢献します。これによりWebプログラマとしてのキャリアアップに繋がると考えます。
Point!
マークアップエンジニア、ウェブデザイナーの方にオススメ
フォーム、HTML5について学ぶことができる
閲覧者が問い合わせできるサイトを作成できるようになる
制作講座Ⅲ
学習時間
210分
講座の内容解説
XHTML/CSS2の基礎を理解しているマークアップエンジニア、ウェブデザイナーの卵の方を対象にした講座です。ニーズの高いスマートフォンサイト制作を取り巻く最新情報や考え方を学ぶだけではなく、HTML5/CSS3のコーディング技術を講師が電子黒板で実演しながら、一つ一つ丁寧に学習します。ここでは、レスポンシブWebデザインについて学習します。
ここがキャリアアップ
PCやスマートフォンなど、様々な端末に対応したサイト作りができるようになることで、サイトのアクセス数向上に貢献できるようになります。これによりWebプログラマとしてのキャリアアップに繋がると考えます。
Point!
マークアップエンジニア、ウェブデザイナーの方にオススメ
レスポンシブWebデザインについて学ぶことができる
PCやスマートフォンなどに対応したサイトを作成できるようになる
制作講座Ⅳ
学習時間
190分
講座の内容解説
XHTML/CSS2の基礎を理解しているマークアップエンジニア、ウェブデザイナーの卵の方を対象にした講座です。ニーズの高いスマートフォンサイト制作を取り巻く最新情報や考え方を学ぶだけではなく、HTML5/CSS3のコーディング技術を講師が電子黒板で実演しながら、一つ一つ丁寧に学習します。ここでは、3D表現について学習します。
ここがキャリアアップ
よりリッチな表現ができるようになることで、サイトのアクセス数向上に貢献できるようになります。これによりWebプログラマとしてのキャリアアップに繋がると考えます。
Point!
マークアップエンジニア、ウェブデザイナーの方にオススメ
3D表現について学ぶことができます
よりリッチな表現ができるようになり、アクセス数向上に貢献できます
カリキュラム
制作講座Ⅰ
イントロダクション
Lesson0 学習の前に3分
基礎知識
Lesson1 はじめに27分
Lesson2 基本コードを触っていこう35分
確認テスト9分
CSS3に触れよう
Lesson3 CSS3でできる新しい表現1(デザイン・レイアウト)38分
Lesson4 CSS3でできる新しい表現2(デザイン・レイアウト)37分
確認テスト21分
Lesson5 CSS3でできる新しい表現3(新セレクタ・疑似クラス)35分
Lesson6 CSS3でできる新しい表現3(新セレクタ・疑似クラス)40分
確認テスト15分
制作講座Ⅱ
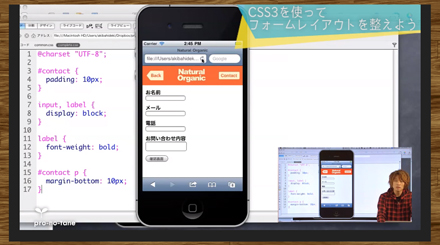
フォームを作成してみよう
Lesson7 ユーザビリティの高いフォームを作成しよう【基礎】40分
Lesson8 ユーザビリティの高いフォームを作成しよう【実習】29分
確認テスト15分
HTML5に触れよう
Lesson9 HTML5の基礎を身につけよう1【基礎】36分
Lesson10 HTML5の基礎を身につけよう1【実習】47分
確認テスト9分
デザインについて考えよう
Lesson11 スマートフォンサイトデザインで心がけたいこと35分
確認テスト9分
制作講座Ⅲ
サイトを作成しよう【実践マークアップ】
Lesson12 サイト制作1(店舗サイトトップページ)【実習】52分
Lesson13 サイト制作2(店舗サイトトップページ)【実習】29分
確認テスト9分
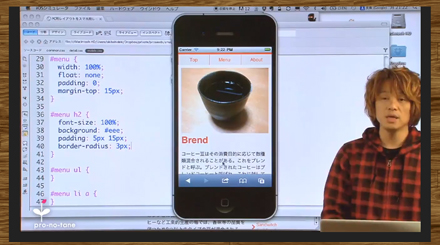
Lesson14 サイト制作3(リスト型メニューページ)【実習】35分
確認テスト9分
Lesson15 サイト制作4(レスポンシブWebデザイン)【実習】21分
確認テスト9分
Lesson16 サイト制作5(スマートフォンサイト完成まで)37分
確認テスト9分
制作講座Ⅳ
よりよいサイト作りのために【トラブル対策】
Lesson17 知っておきたいトラブル集34分
確認テスト12分
よりよいサイト作りのために【発展知識】
Lesson18 3D表現45分
確認テスト15分
Lesson19 アプリ機能1(JavaScript・jQuery)37分
Lesson20 アプリ機能2(JavaScript・jQuery)38分
確認テスト9分